Alula SecureSmart APP
Overview
In 2017, Alula(used to be IpDatatel) hired our agency to help them redesign a customer facing App(SecureSmart) and the dealer Website.
Client
Alula provides industry-leading hardware and software to distributors and customers in home alarm space. Unlike most of the Do-It-Yourself solution in the security market, Alula partner with professional dealers since they believe professional security providers should offer the best security solution.
Objective
To refine a smart home security service that provides a trustworthy, dependable, delightful experience that combines your alarm system with smart device control into one product.
Project Process
We started the project by understanding client business and discovering the requirements with the client. Following the discovery phase, we narrowed down selected products that we should focus on and re-estimated the scope of work. After that, we started working on the actual solution.
Duration: 11/2017 - 3/2018 (5 months)
I was part of the research team, and I led the design of the SecureSmart App, iOS and Android.
Discovery
I partnered with one product manager, one researcher and one lead developer to hold workshops and product demo presentations that helped us to align with client business goals and understand their current workflows.
Define
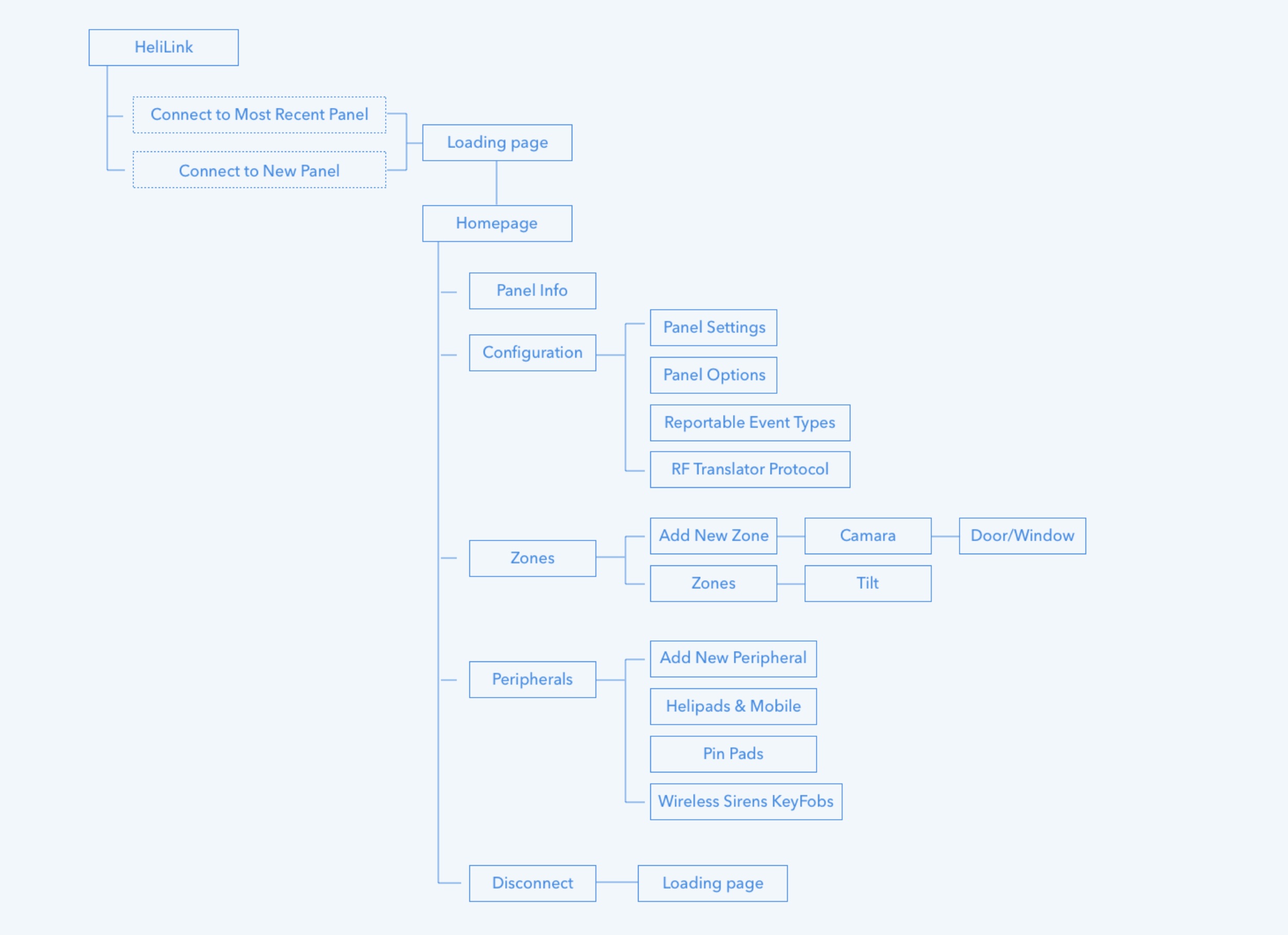
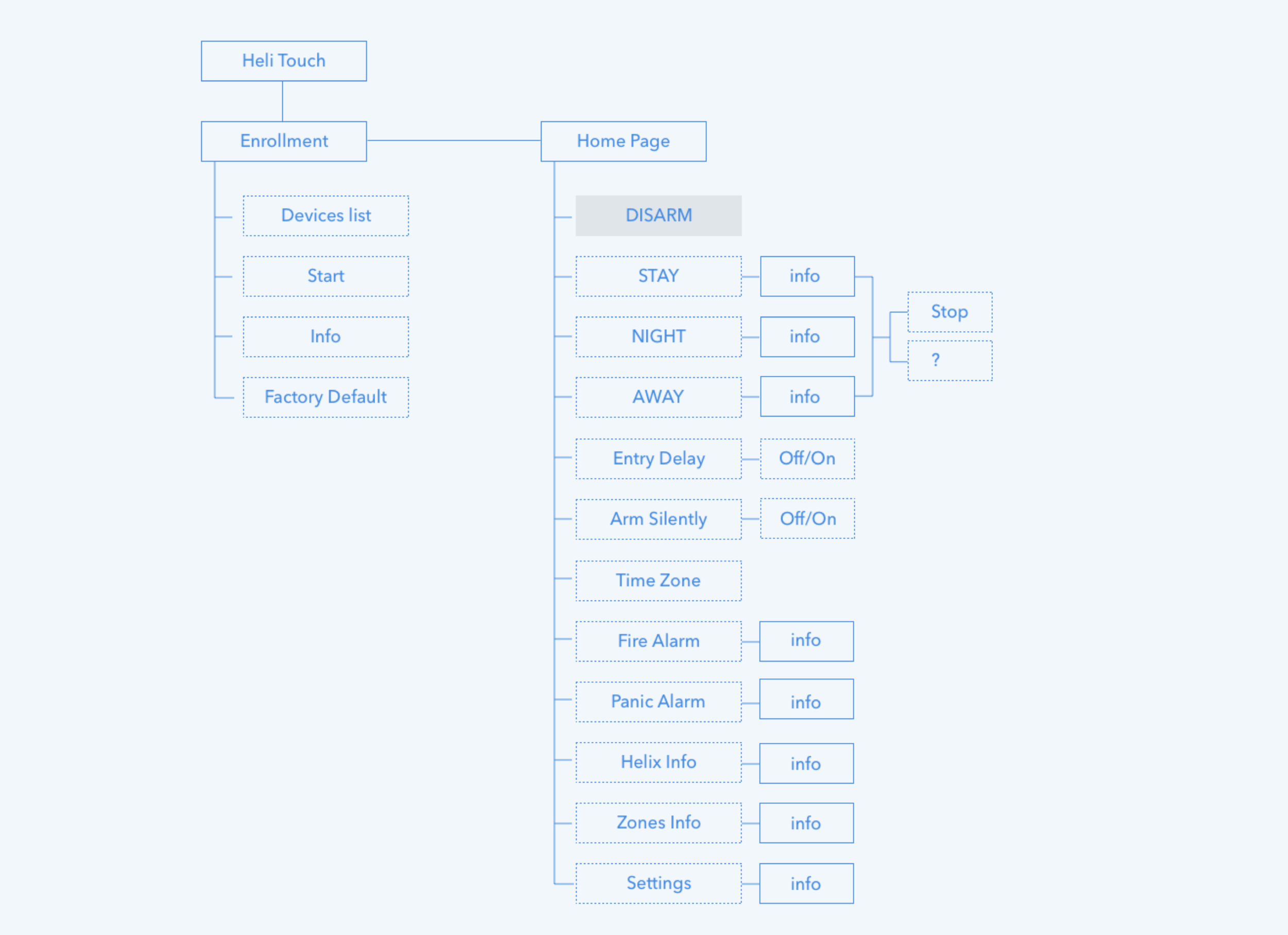
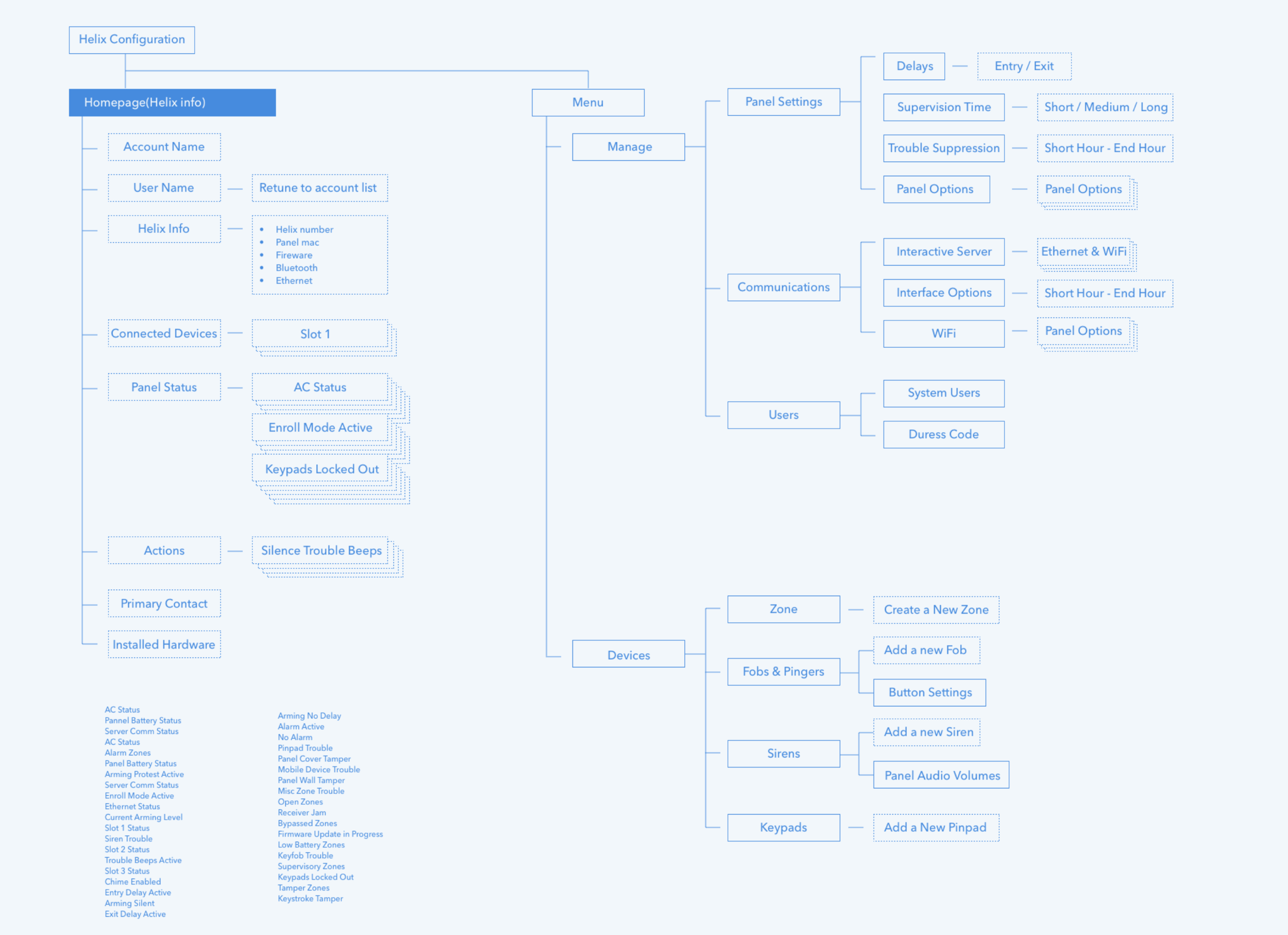
I mapped the existing architecture of all the applications(6 products) to help our team re-estimate the scope and budget. I also created new frameworks and wireframes based on research findings. This helped our team to share the vision and also build trust with our client.
Design
I designed across and collaborated with another designer. I executed wireframes, prototypes and design specs.
Deliver
I designed up and presented works to the clients and got great feedback from their side and my team. The App released in October 2018.
User Research
Context Study
Due to the complex workflow and varies platforms in this project, we started our research phase by having the products demos presentations and stakeholders workshop. It allowed me to understand their process, their motivation and to identify the pain points their users encounter on a daily basis.
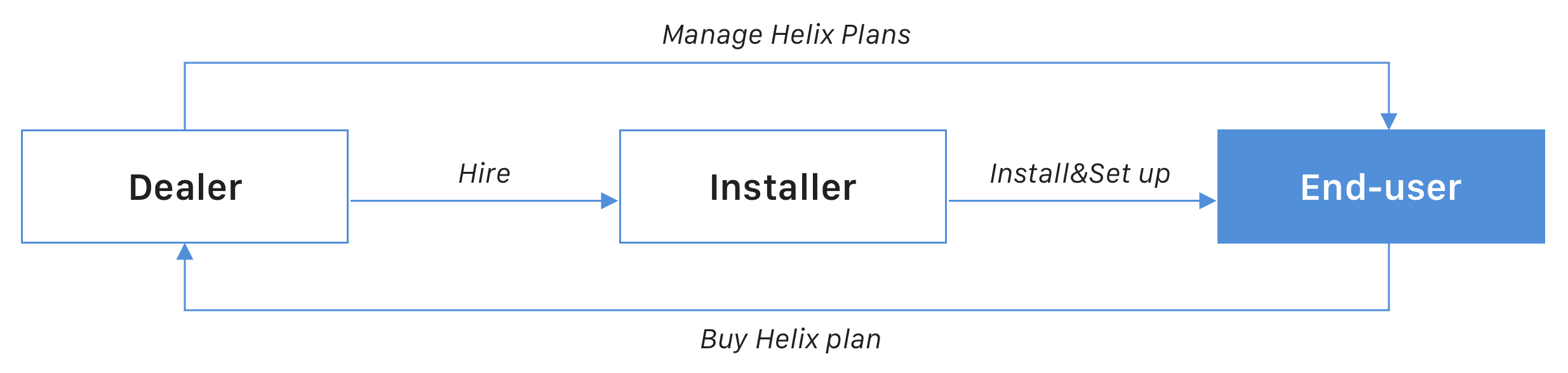
Who are the users?
Alula partner with professional dealers since they believe professional security providers should offer the best security solution.
Business goals & pain points
The following are the core problems this product aims to improve
Uniform user experience — Alula wants to have a consistent product experience across the website and App. Especially the look and feel.
Haven't done a good job of top level flows — Hierarchy of the app isn't very good. Client said they think the content is too flat.
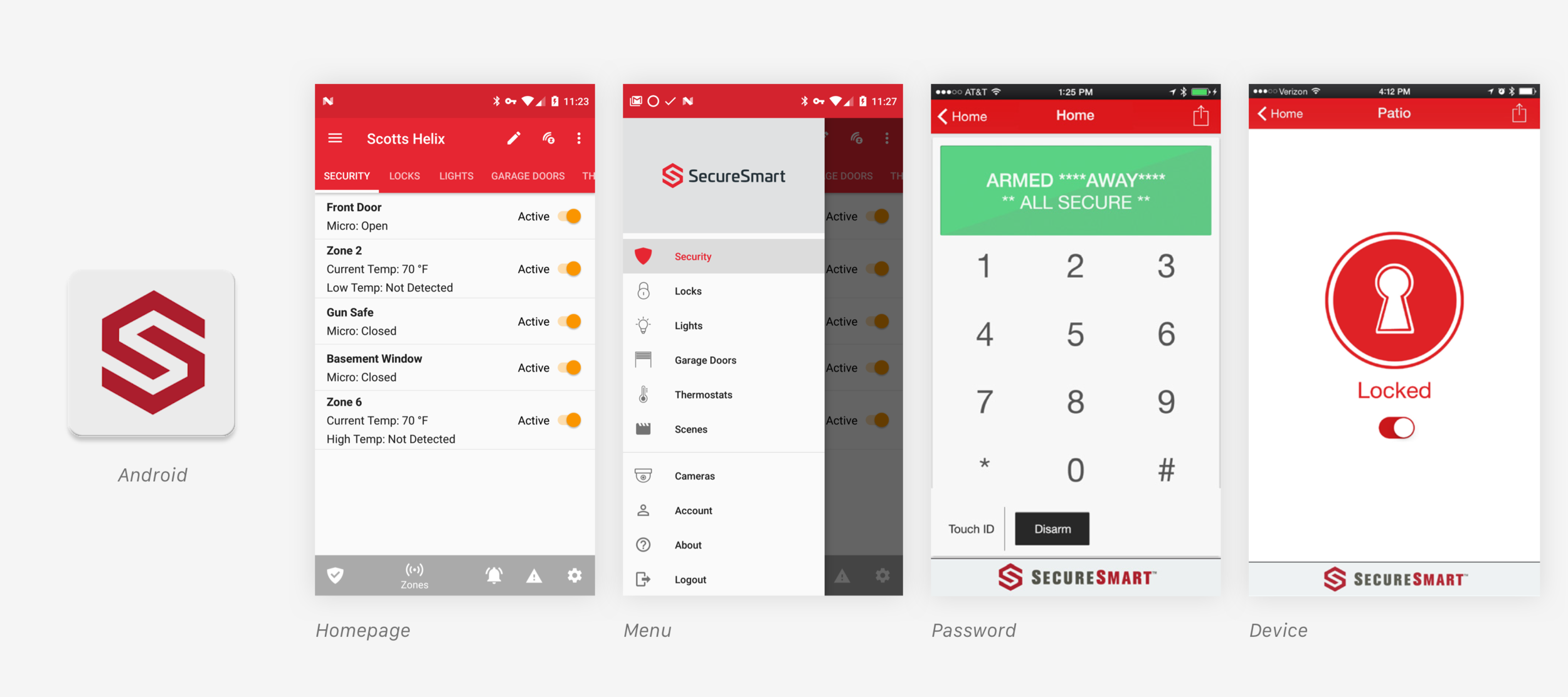
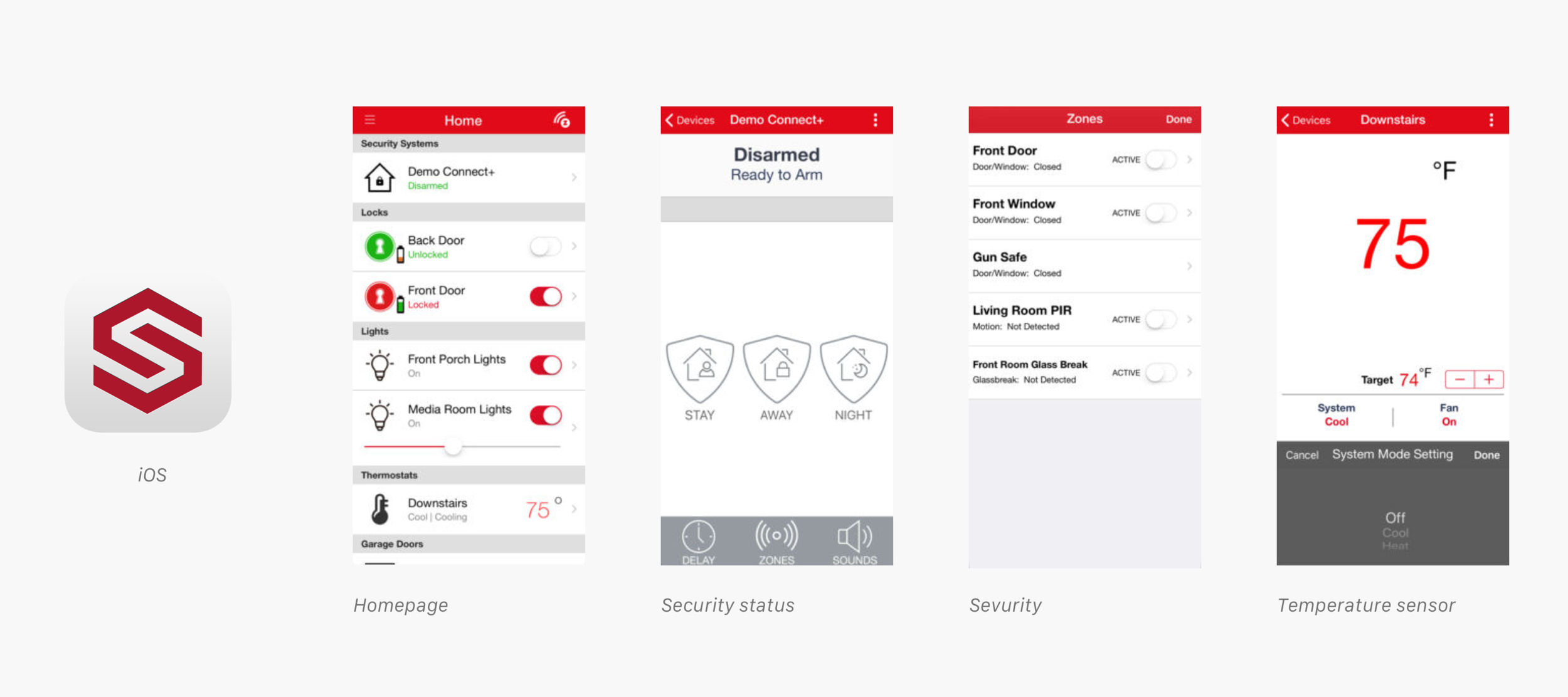
Android and iOS apps look different — Clients want us to help them to make a decision since they have a different design for Android and iOS.
Customer Satisfaction — Current reviews is 2.5 stars or so. They want 4.5-5 stars for the redesign.
New Features — Due to the trending products and client's business plan, they want to give user more abilities to manage their home.
User cannot find dealers information easily — When things happened as some sensors detected and they need to find their dealer immediately, or battery is low, and the system needs to upgrade, and they need to contact the dealer to help, the current app has no info about their dealer.
Slow interactions
Analysis
Problem Statement
Alula's unique security system has pros and cons. The whole process is complicated due to multiple users and products. Alula wants to have a better solution to Integrated Smart Home and Security Solution. This app should make the user feel confident knowing they’re protected with their Alarm system.
Executive Summary
SecureSmart redesign will provide a trustworthy, dependable, delightful experience that combines your alarm system with smart device control into one app. The App allows users to stay informed about what happening around their property, and control their smart home accessories even when they're away from home.
Ideation
Because of the tight timeline, I decided to prioritize the requirements to get the right direction, and also work with the researcher to have a plan for new features.
Feature Narrative
Remotely arm/disarm — A Secure Smart Home app should give users the ability to quickly access and control their home’s overall status even they are not at home. Also, the design should be consistent with Alula's alarm system and also make it easier to understand.
Notification System — Stay aware of important activity at your property anytime, not just when there's an emergency, with customizable text, video, push notifications and email alerts.
Full system status — The app delivers full control over your home by giving access to your security system.
Control smart devices — The app allows you to control lights, locks, thermostats, cameras and garage doors.
Scenes & Group — Your smart devices can support your way of life. Adjust the entire atmosphere in your home based on your day to day routines. Lights, cameras, garage doors, and thermostats can adjust to great you in the morning or when you arrive back home in the evenings.
Fully integrated Video — Customers can keep an eye on their home or business with the comfort of knowing their video is securely stored and can be retrieved from anywhere.(Their party)
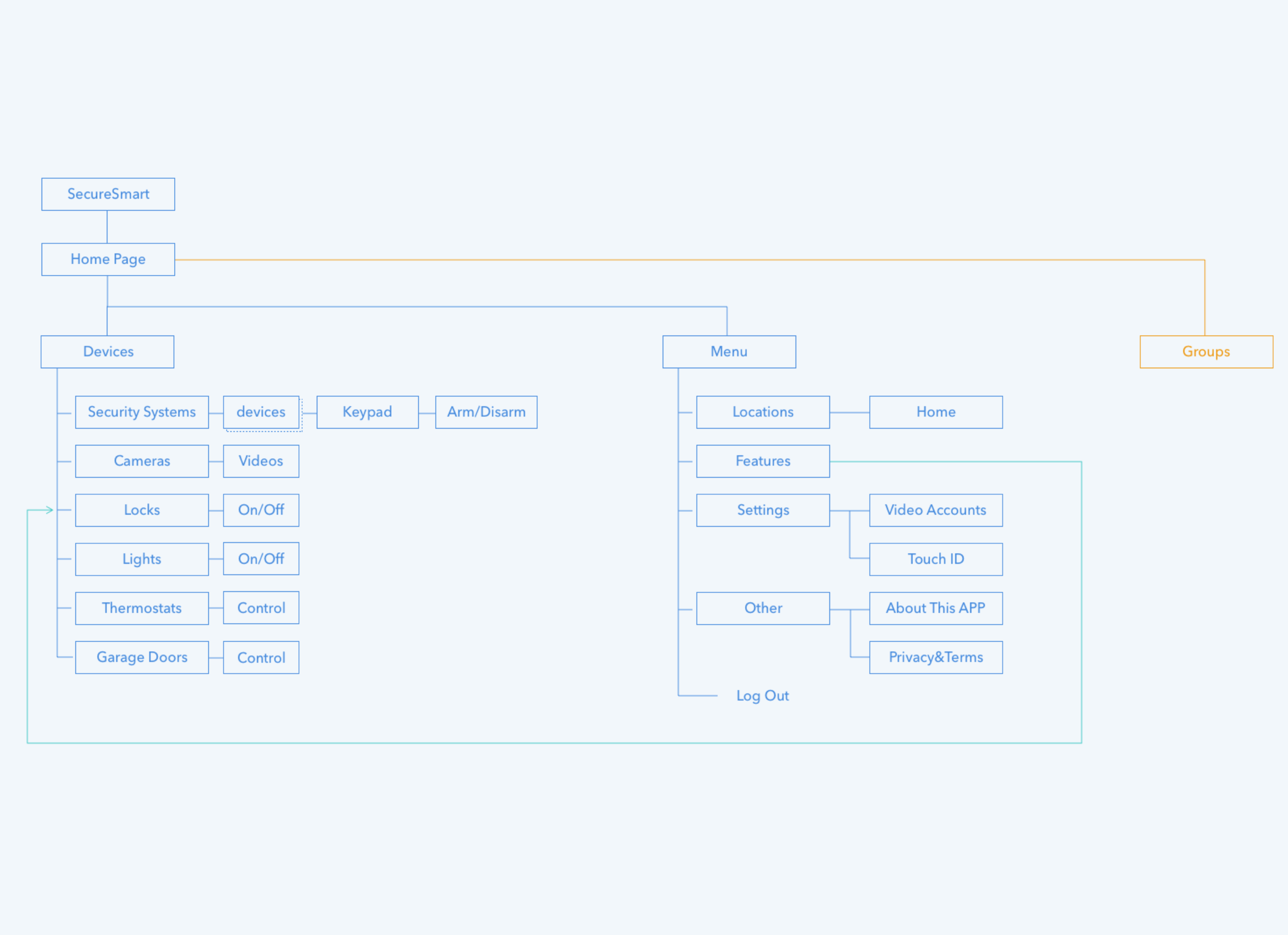
Map UX Flow
Based on the feature narrative, I began to construct the user experience flow, taking into consideration the following:
Primary user experience vs. sub-user experience
Right things for user to focus on the homepage flow
Differing notification flow since it requires user's action
Translate the complex logic to natural flows. (Scenes logic is complex)
Other map elements (i.e. Dealer info, groups)
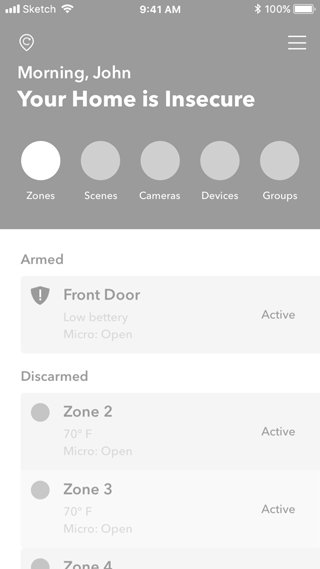
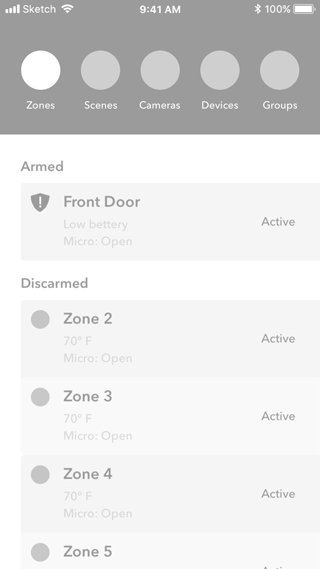
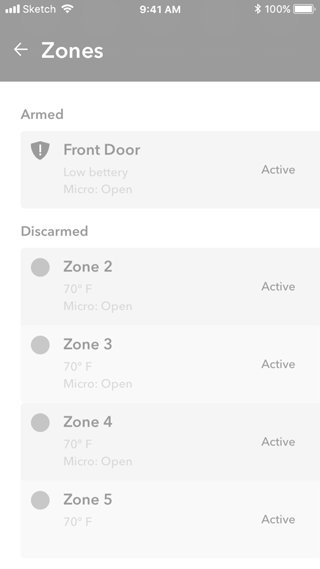
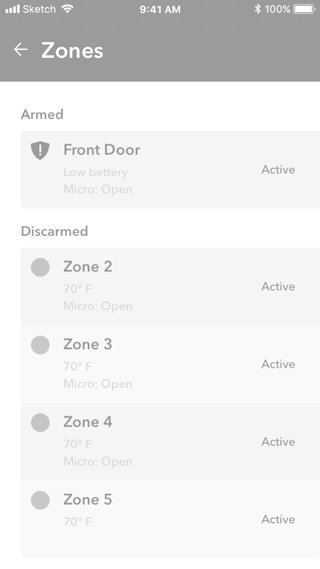
Introduce the Design
Home
Alarm Notification
Scenes
Devices/Groups
Good Reviews
Iteration
The design stage was filled with stakeholder meetings. I met with clients to review the work. Iteration after iteration was made to distill our MVP down to very natural logic. I’ve included screens that during the wireframes stage and the comp stage.
Home page wireframes explore
Home page visual direction explore
Behind the Design
Challenge 1 — A change order
Our team was struck since we realized that it was impossible to redesign all six products within two months. I raised the red flag to the leadership team and requested a re-estimate based on the budget and other constraints. Client re-signed the order but also lost some confidence with us. Client worried about if they can get the right design before their deadline. For me as the leading designer, it was a big challenge for me to deliver good design and gain client trust at the same time.
The Approach
Our Team needs to make a new proposal to explain what drives the change order, what we can deliver and how we do it.
Explained with reasons
I worked with our researcher to review all the information we got from previous meetings. I mapped the flows for all six applications, so we had a clear image of the scope and the amount of work for this project.
Created early concepts
To show the early wireframes or concept design cannot solve real problems, but it can gain trust from clients. It happens a lot in our jobs, to finish some "work" just for a client.
Challenge 2 — Build trust with client
The Approach
Communication, Communication, Communication
We had 5 design reviews and daily stand-ups with the client. For most of the time, Client was not sure about what they want, so we need to guide them and help them to understand what they want/need. Sometimes we had answers, and sometimes we didn't, but we continued asking questions and also giving suggestions based on our experiences.
UI Kit
Project Learning
From this project, I had a valuable experience of communicating with client and building trust with them during the process. Although it was quite anxious at first to know we do not have the same expectation with client and have to re-estimate the project, with the right approach and design mindset, we built trust with client and achieved good results. I also realized that as a designer I should consider two levels all the time, project level and product level. Project level means understanding the project scope, business needs, constraints, and Product level means understanding the right problem, user needs and providing great design work.